Descubra a diferença entre Design Responsivo e Design Móvel e aprenda estratégias para tornar seu site mais adaptável. Conheça dicas valiosas da Tornera para aprimorar a experiência do usuário em dispositivos móveis e otimizar seu desempenho online.

Se você trabalha com marketing ou tem boa experiência no ambiente online, já deve ter ouvido falar de Design Responsivo e Design Móvel, não é mesmo?
Mas, para quem está entrando nesse meio agora e deseja ter sucesso no digital, saiba que existe uma diferença entre os conceitos, na verdade, os termos se complementam e mais tarde você entenderá por quê.
Além disso, ambos também apresentam benefícios aos usuários, o que é mais um motivo para você pensar em investir, não é mesmo?
Portanto, nesse post, separamos uma explicação completa com várias dicas para você se tornar um expert e ter muito sucesso nesse meio!
Confira!!!
O que é design responsivo?
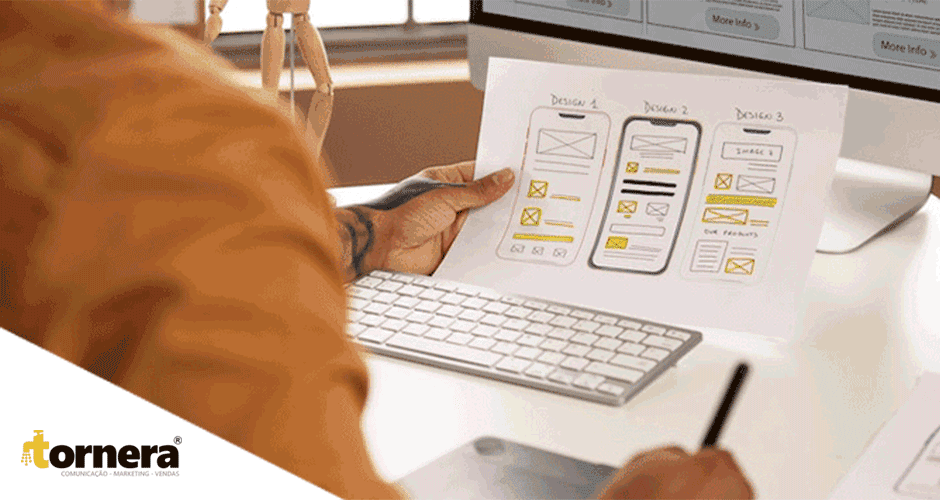
Em resumo, um design responsivo é aquele que se adapta automaticamente a diferentes tamanhos de tela e dispositivos, garantindo uma boa experiência ao usuário em computadores, tablets e até mesmo em celulares.
Vantagens do design responsivo
Boa experiência do usuário em todos os dispositivos.
Facilidade de os visitantes encontrarem o que buscam, pois o design permanece o mesmo.
Um design responsivo é melhor para o SEO, pois os mecanismos de pesquisa tendem a lidar com esses sites um pouco melhor.
O que é design móvel?
Diferentemente da opção anterior, mas ainda complementando a mesma, saiba que um design móvel é aquele que se refere ao processo de projetar interfaces e experiências de usuário específicas para dispositivos móveis, como smartphones e tablets.
Ou seja, o foco aqui está apenas nos dispositivos móveis (celulares e tablets).
Mas, de forma bem semelhante a outra, isso inclui considerar o tamanho da tela, a usabilidade com tela sensível ao toque e a otimização para uma experiência móvel eficiente e agradável.
Vantagens do design móvel
Melhor experiência para o usuário, já que deixa a navegação mais simples e intuitiva.
Entrega conteúdos mais acessíveis.
Melhor desempenho garantido, já que, carregam mais rapidamente, reduzindo o tempo de espera.
Redução de taxas e rejeição.
Facilidade de compartilhamento.
Dicas para deixar seu site mais responsivo
Deixar seu site mais responsivo, é uma tarefa que exige conhecimento, sendo assim, para que você consiga desenvolver tudo da melhor forma, separamos a seguir algumas dicas infalíveis, confira:

Comece priorizando o mobile
Comece com um design que prioriza dispositivos móveis. Isso garante que a experiência em telas menores seja aprimorada desde o início.
Afinal de contas, ter um site bem bonito e totalmente funcional para usuários de dispositivos móveis é um diferencial e retorna o investimento.
Dessa forma, você facilita seu caminho e começa fazer seu conteúdo chegar nas telas menores.
Utilize imagens responsivas
Utilize imagens responsivas que são redimensionadas automaticamente com base no tamanho da tela.
Dessa forma, você evita o carregamento de imagens de alta resolução em dispositivos menores para economizar largura de banda e ainda, entregar algo muito bem-feito.
Não se esqueça das fontes flexíveis
Use unidades de medida flexível, como porcentagens ou “em”, em vez de tamanhos de fontes fixas em pixels. Isso permitirá que o texto seja ajustado às telas.
Faça testes em diferentes dispositivos
Teste seu site em uma variedade de dispositivos, como smartphones, tablets e desktops, para garantir que ele seja exibido corretamente em todos eles.
Também use um tema responsivo
A escolha de um template (ou design) responsivo, como vimos até aqui, garantirá que seu site seja compatível com dispositivos móveis de formato automático. Atualmente, é possível contratar serviços de web design (conte com a Tornera) para criar seu site ou optar por uma variedade de templates disponíveis para o WordPress. Embora muitos deles tenham um custo adicional, eles oferecem um desempenho excepcional.
Entre os temas responsivos mais rápidos para WordPress, destacamos o Avada. Esse template é capaz de carregar seu site em menos de um segundo, tornando-o uma excelente opção para quem deseja criar um site responsivo.
Aqui vai uma dica: para verificar se um template é responsivo e tem um carregamento rápido, recomendamos o uso da ferramenta Pingdom. O Pingdom fornece informações abrangentes sobre a velocidade do seu site e é fácil de usar. Tudo o que você precisa fazer é copiar o link de sua página e colá-lo na coluna de URL. Além disso, o Pingdom avaliará seu site com base no desempenho geral, tempo de carregamento e outros fatores importantes.
Portanto, o investimento em um template responsivo de qualidade é altamente recomendado.
Toque e tela sensível ao toque
Otimize a usabilidade para telas sensíveis ao toque, incluindo botões e elementos de navegação que são fáceis de tocar e interagir.
Priorize um conteúdo importante
Sabemos que existem muitos assuntos a serem abordados, mas, coloque o conteúdo mais importante no topo da página para que os usuários o vejam primeiro, especialmente em dispositivos móveis com rolagem vertical.
Realize testes de desempenho com frequência
Por fim, mas não menos importante, você deve utilizar ferramentas de teste de desempenho, como o Google PageSpeed Insights, para identificar áreas de melhoria na otimização de desempenho em dispositivos móveis.
Isso com certeza fará a diferença para o público, já que deixará seu site ainda mais responsivo, portanto, não deixe de investir!

Como escolher a melhor técnica para sua marca? A Tornera pode ajudar!
Para escolher a melhor técnica para sua marca, é necessário fazer uma análise completa sobre e considerar o tempo e o dinheiro disponíveis para realizar o investimento.
Sendo assim, se você é o tipo de pessoa que visa rapidez e ótimo preço, os projetos responsivos realmente são os mais indicados.
Agora, se você utiliza produtos de terceiros, como os temas do WordPress ou Zoho Sites, saiba que eles geralmente já vêm com um design responsivo. Então, não há razão para se preocupar.
Sendo assim, saiba que tudo dependerá da realidade da sua empresa, mas o mais importante é sempre manter o seu site atualizado de acordo com as evoluções da internet.
Portanto, saiba que a Tornera pode te ajudar obter os melhores resultados, melhorando suas visitas no orgânico a partir do SEO, onde você pode ter um texto de 1000 palavras todo otimizado por apenas 10 reais.
Então, clique aqui para saber mais!

Categorias
A Tornera
A Tornera possui a infraestrutura e os softwares mais avançados para proporcionar um atendimento dinâmico e eficaz.
Trabalha com profissionais exclusivos, altamente qualificados e com vasta experiência de mercado no segmento de comunicação e marketing.
O atendimento é focado em qualidade e agilidade, oferecendo preços competitivos, estratégias versáteis e inovadoras.
Para sua empresa, seja ela, iniciante, de pequeno, médio ou grande porte tenha as oportunidades de negócio de que precisa para se destacar ou se consolidar no mercado, entre em contato agora conosco agora mesmo.
A geração de oportunidades para o seu negócio é a maior preocupação para a Tornera, e custa muito menos do que você imagina!



